様々な方向で利用されるChatGPTですが、SVGファイルの作成ができることはご存知でしょうか。
SVGファイルは、拡大・縮小などによる解像度の劣化しない画像形式で注目されています。
本記事では、ChatGPTでSVGファイルを作成する方法や作成した検証結果を紹介します。
SVGファイルとは
SVG(Scalable Vector Graphics)は画像フォーマットの一種で、ベクタ形式の画像ファイルです。
SVG以外の画像形式であるJPEGやPNG、GIFなどは、拡大・縮小するとギザギザが目立つなどの問題がありました。
ベクタ形式は、画像や文字などの2次元情報を数値化して記録しており、ブラウザがその場で描画する仕組みになっています。そのため、解像度による画質の劣化の心配がありません。
またXMLに準拠しているため、簡単なものであればテキストエディターでの編集も可能です。
ChatGPTでSVGファイルのを作成する方法
ここからは、実際にChatGPTでSVGファイルを作成する方法を解説します。
①ChatGPTにログイン
ChatGPTにログインします。アカウントを持っていない方は、E-mailアドレスやGoogleアカウントなどで登録し、ログインしましょう。
②SVGファイルの作成
さっそくSVGファイルを作成できます。
テキストボックスにプロンプトを入力しましょう。
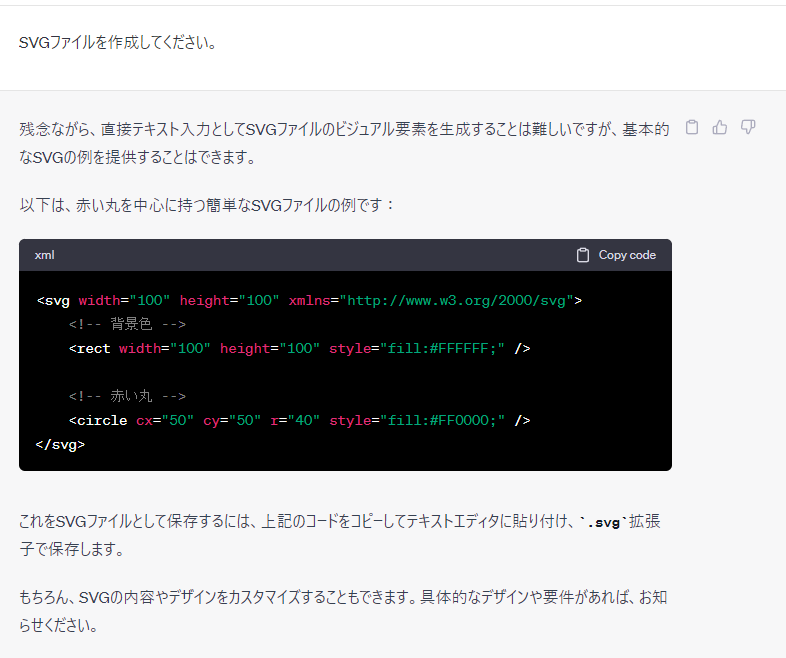
今回は「SVGファイルを作成してください。」とプロンプトを入力します。

③表示してみる
結果を表示するためには、上記で得た回答のSVGファイルを保存する必要があります。
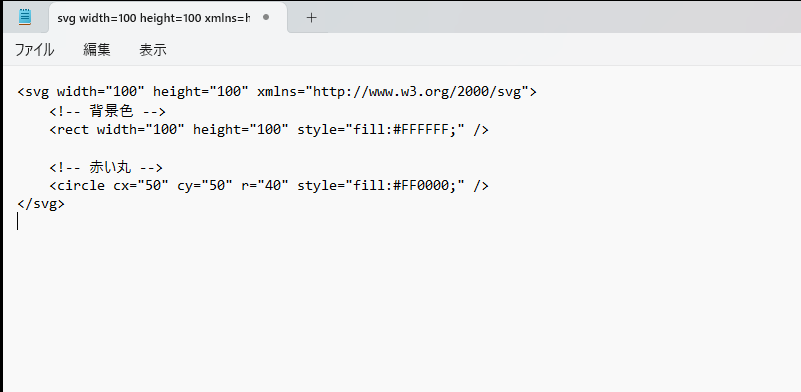
上記のコードをコピーしてテキストエディターに貼り付け、.svgファイルとして保存するという手順です。
今回は、Windows11に標準搭載されているメモ帳を使用しています。
メモにコピーしたコードを貼り付け、ファイル名に拡張子.svgをつけて「名前を付けて保存」をします。

保存したファイルを右クリックし、「プログラムから開く」を選択。
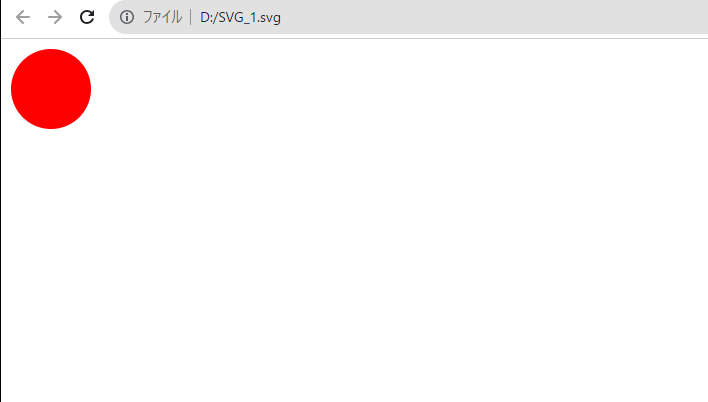
ブラウザで開くと以下のような赤い丸が表示されます。

SVGファイルの作成手順は以上で完了です。
いろいろなSVGファイルをChatGPTに作成してもらう
ChatGPTでの作成方法を活かし、数回にわたっていろいろなSVGファイルを作成・検証してみました。
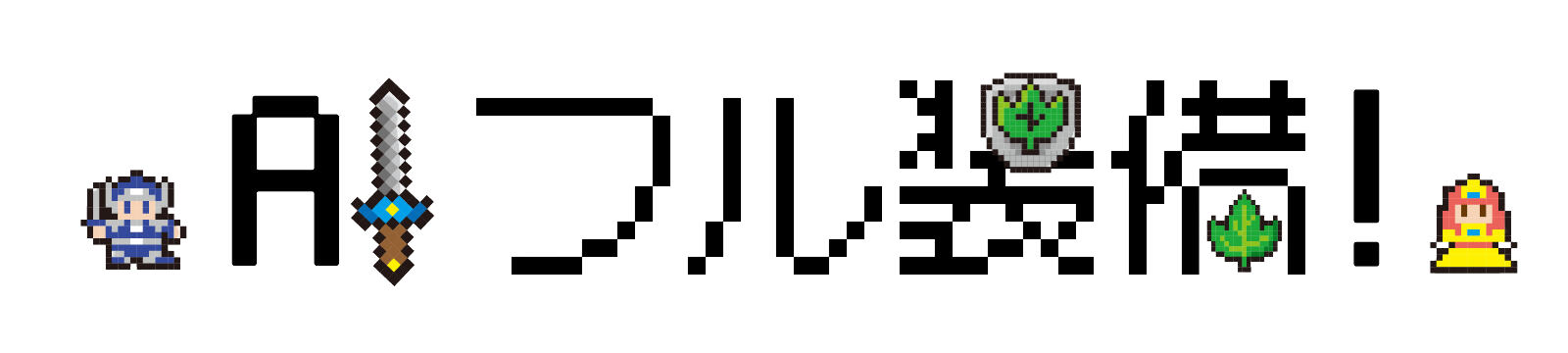
①「AIフル装備」のロゴ作成
以下のプロンプトをテキストボックスに入力し、SVGファイルを作成してもらいました。
「 以下の文字に関するロゴのSVGファイルを3つ作成してください。AIフル装備!」

回答結果
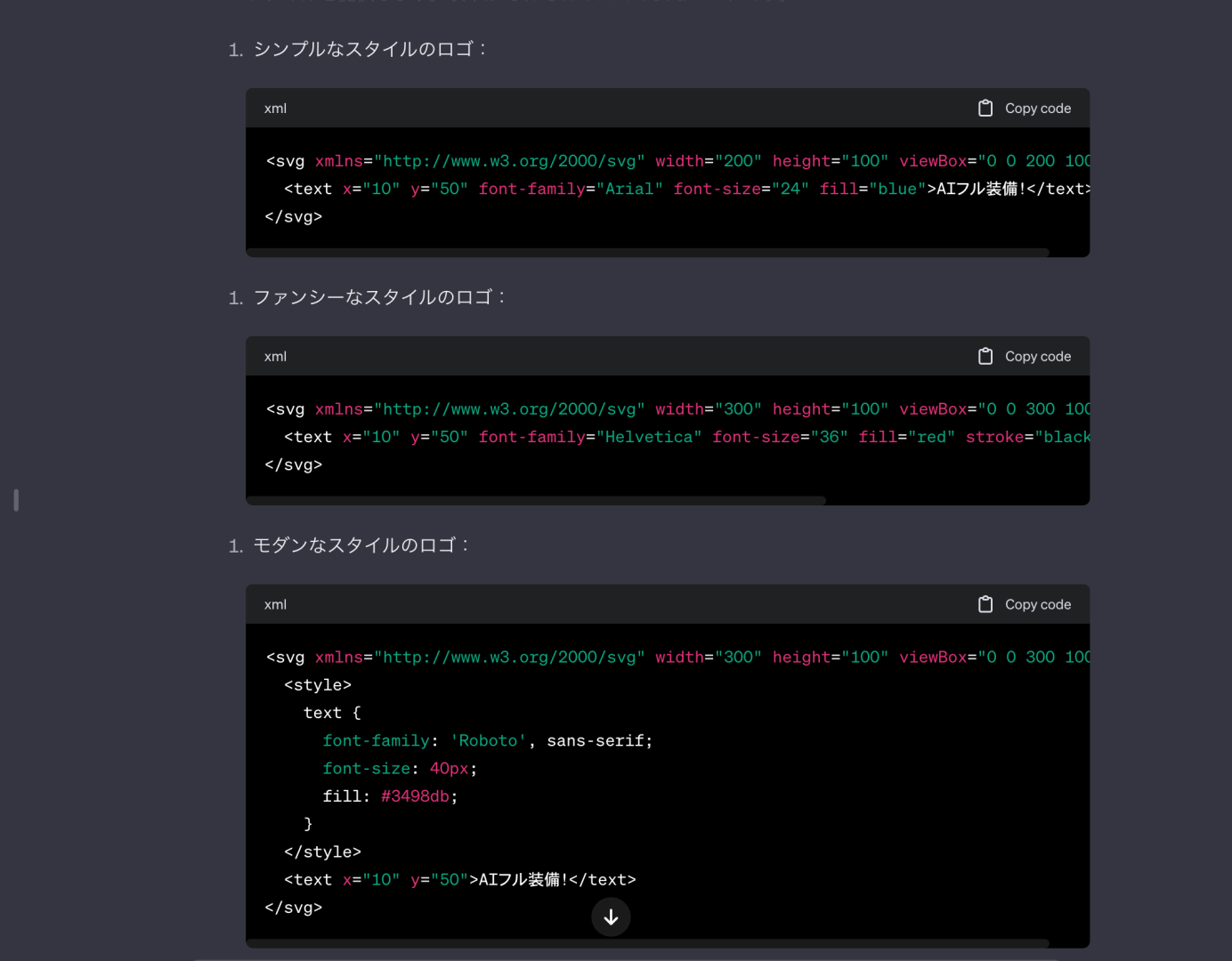
その1
得たコード:
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="100" viewBox="0 0 200 100">
<text x="10" y="50" font-family="Arial" font-size="24" fill="blue">AIフル装備!</text>
</svg>
作成した画像

その2
得たコード:
<svg width="400" height="100" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="70" font-family="Arial" font-size="40" fill="#333333" font-weight="bold">AI</text>
<text x="90" y="70" font-family="Arial" font-size="40" fill="#777777">AIフル装備!</text>
<line x1="10" y1="75" x2="390" y2="75" stroke="#333333" stroke-width="2"/>
</svg>
その3
得たコード:
<svg width="400" height="100" xmlns="http://www.w3.org/2000/svg">
<circle cx="200" cy="50" r="45" style="fill:#E0E0E0;" />
<text x="10" y="70" font-family="Arial" font-size="40" fill="#333333">AIフル装備!</text>
</svg>
②「GridWorld」のロゴ作成
以下のプロンプトを入力し、GridWorldの文字を含むロゴを作成してもらいました。
「以下の社名に関するロゴのSVGファイルを3つ作成してください。GridWorld」

回答結果
その1得たコード:
得たコード:
<svg width="400" height="100" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="70" font-family="Arial" font-size="60" fill="#000000">GridWorld</text>
</svg>
その2
得たコード:
<svg width="400" height="100" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="70" font-family="Arial" font-size="60" fill="#000000" font-weight="bold" font-style="italic">GridWorld</text>
</svg>
その3
得たコード:
<svg width="400" height="100" xmlns="http://www.w3.org/2000/svg">
<rect width="400" height="100" style="fill:#E0E0E0;" />
<text x="10" y="70" font-family="Arial" font-size="60" fill="#0044AA">GridWorld</text>
</svg>
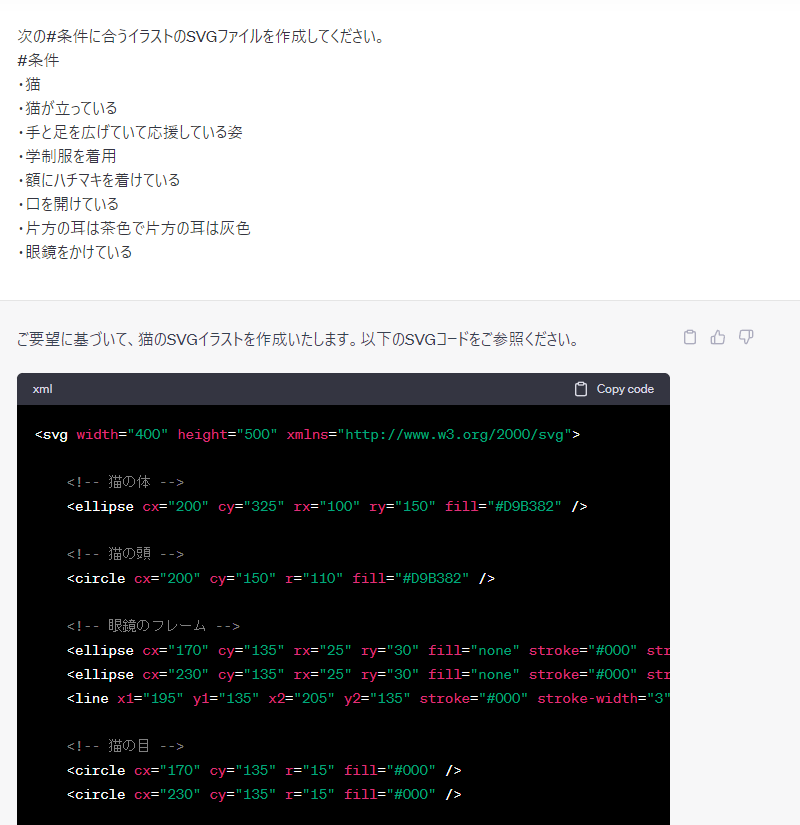
③Grid太郎の作成
グリッド太郎(猫)のイラストを描いてもらいました。
プロンプト:
次の#条件に合うイラストのSVGファイルを作成してください。
#猫
#応援している姿で、制服とハチマキを着用している
#眼鏡をかけている

回答結果
得たコード:
<svg width="200" height="300" xmlns="http://www.w3.org/2000/svg">
<!-- 猫の体 -->
<ellipse cx="100" cy="150" rx="60" ry="90" fill="#D9B382" />
<!-- 猫の頭 -->
<circle cx="100" cy="80" r="70" fill="#D9B382" />
<!-- 眼鏡 -->
<ellipse cx="80" cy="70" rx="15" ry="20" fill="none" stroke="#000" stroke-width="2"/>
<ellipse cx="120" cy="70" rx="15" ry="20" fill="none" stroke="#000" stroke-width="2"/>
<line x1="95" y1="70" x2="105" y2="70" stroke="#000" stroke-width="2"/>
<!-- 猫の目 -->
<circle cx="80" cy="70" r="10" fill="#000" />
<circle cx="120" cy="70" r="10" fill="#000" />
<!-- 猫の鼻 -->
<circle cx="100" cy="90" r="5" fill="#A5794B" />
<!-- 猫の口 -->
<path d="M 90 110 Q 100 125 110 110" stroke="#A5794B" fill="none"/>
<!-- ハチマキ -->
<rect x="15" y="50" width="170" height="10" fill="red" />
<rect x="15" y="50" width="10" height="30" fill="red" />
<rect x="175" y="50" width="10" height="30" fill="red" />
<!-- 制服(カラー部分) -->
<rect x="70" y="135" width="60" height="10" fill="blue" />
</svg>

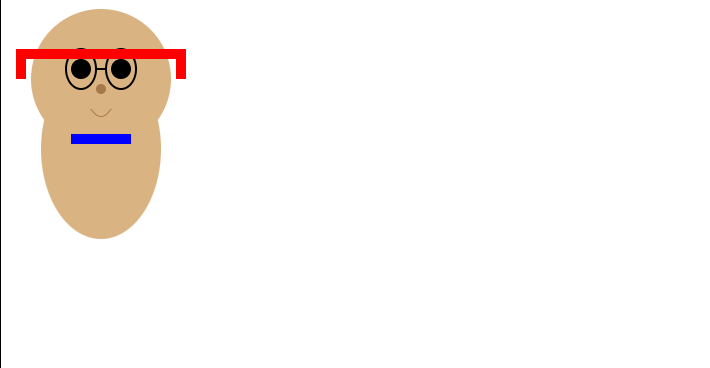
こんな感じになりました。
もう一つ同じ命令で作成すると、以下のようになります。
得たコード:
<svg width="300" height="400" xmlns="http://www.w3.org/2000/svg">
<!-- 猫の体 -->
<ellipse cx="150" cy="250" rx="80" ry="120" fill="#D9B382" />
<!-- 猫の頭 -->
<circle cx="150" cy="140" r="90" fill="#D9B382" />
<!-- 眼鏡のフレーム -->
<ellipse cx="120" cy="130" rx="20" ry="25" fill="none" stroke="#000" stroke-width="3"/>
<ellipse cx="180" cy="130" rx="20" ry="25" fill="none" stroke="#000" stroke-width="3"/>
<line x1="140" y1="130" x2="160" y2="130" stroke="#000" stroke-width="3"/>
<!-- 猫の目 -->
<circle cx="120" cy="130" r="12" fill="#000" />
<circle cx="180" cy="130" r="12" fill="#000" />
<!-- 猫の鼻 -->
<circle cx="150" cy="155" r="6" fill="#A5794B" />
<!-- 猫の口 -->
<path d="M 130 175 Q 150 190 170 175" stroke="#A5794B" fill="none"/>
<!-- ハチマキ -->
<rect x="35" y="100" width="230" height="15" fill="red" />
<ellipse cx="35" cy="108" rx="15" ry="25" fill="red" />
<ellipse cx="265" cy="108" rx="15" ry="25" fill="red" />
<!-- 制服(カラー部分) -->
<rect x="90" y="230" width="120" height="15" fill="blue" />
<!-- 猫の手(応援している姿) -->
<ellipse cx="70" cy="250" rx="30" ry="20" fill="#D9B382" />
<ellipse cx="230" cy="250" rx="30" ry="20" fill="#D9B382" />
</svg>

似たようなSVGファイルが出来上がりました。
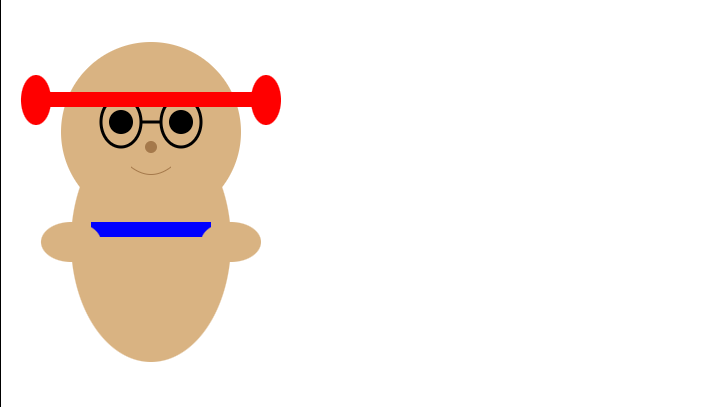
さらに詳細な情報を与えてグリッド太郎のSVGファイルを作成してもらいました。
プロンプト:次の#条件に合うイラストのSVGファイルを作成してください。
#条件
- 猫
- 猫が立っている
- 手と足を広げていて応援している姿
- 学制服を着用
- 額にハチマキを着けている
- 口を開けている
- 片方の耳は茶色で片方の耳は灰色
- 眼鏡をかけている

得たコード:
<svg width="400" height="500" xmlns="http://www.w3.org/2000/svg">
<!-- 猫の体 -->
<ellipse cx="200" cy="325" rx="100" ry="150" fill="#D9B382" />
<!-- 猫の頭 -->
<circle cx="200" cy="150" r="110" fill="#D9B382" />
<!-- 眼鏡のフレーム -->
<ellipse cx="170" cy="135" rx="25" ry="30" fill="none" stroke="#000" stroke-width="3"/>
<ellipse cx="230" cy="135" rx="25" ry="30" fill="none" stroke="#000" stroke-width="3"/>
<line x1="195" y1="135" x2="205" y2="135" stroke="#000" stroke-width="3"/>
<!-- 猫の目 -->
<circle cx="170" cy="135" r="15" fill="#000" />
<circle cx="230" cy="135" r="15" fill="#000" />
<!-- 猫の鼻 -->
<circle cx="200" cy="160" r="8" fill="#A5794B" />
<!-- 猫の口 -->
<path d="M 180 190 Q 200 210 220 190" stroke="#A5794B" fill="none"/>
<!-- ハチマキ -->
<rect x="60" y="110" width="280" height="20" fill="red" />
<!-- 制服(カラー部分) -->
<rect x="110" y="290" width="180" height="20" fill="blue" />
<!-- 猫の耳 (茶色 & 灰色) -->
<path d="M 90 40 Q 200 -20 130 80" fill="#8B4513" />
<path d="M 310 40 Q 200 -20 270 80" fill="#808080" />
<!-- 猫の手と足 -->
<ellipse cx="130" cy="300" rx="40" ry="25" fill="#D9B382" />
<ellipse cx="270" cy="300" rx="40" ry="25" fill="#D9B382" />
<ellipse cx="130" cy="440" rx="40" ry="25" fill="#D9B382" />
<ellipse cx="270" cy="440" rx="40" ry="25" fill="#D9B382" />
</svg>
詳細な情報を加えたので、1枚目・2枚目に比べてグリッド太郎に近づいたのではないでしょうか。ただ、完制度自体は低いです。
ChatGPTでSVGファイルを作成してみた感想
ChatGPTでのSVGファイル作成は、コマンド入力→保存→表示という手順で予想より簡単に作成できました。
ChatGPTでキャラクターのイラストのSVGファイルを作成してもらいましたが、簡単なものであれば作成が可能です。ただ、複雑なものは作成が難しいです。
より詳細な情報をプロンプトに盛り込むことで現物に近づけることはできますが、完成度自体は低いです。
そのため、ロゴやイラストを作成するためのアイデアを出してもらうなど第一段階に使用し、作成はイラストレーターの方に頼むのが望ましいでしょう。
まとめ:ChatGPTでは簡単なSVGファイルを作成できる
ChatGPTからSVGファイルを作成する方法や検証結果を紹介しました。
簡単な手順でロゴやイラストを作成できるため、技術を持っていなくても問題ありません。
ただ、複雑なイラストや高いクオリティを求める場合には、思うような結果が得られない可能性が高いです。簡単なSVGファイルの作成から試してみましょう。
本記事で紹介した方法を参考に、是非ChatGPTでSVGファイルを作成してみてください。

従来の記事作成と異なり、AIを使うことで大量のデータから
最適な情報を選び出し、コスパ良く記事を生み出すことが可能です。
時間の節約、コスト削減、品質の維持。
AI記事作成代行サービスは、効率よく質の高い記事を作成いたします。











コメント