この記事では、ウェブ職TVで取り上げられていたCursorで実際にノーコードでHTMLとCSSを生成してみました。
ウェブ職TVの動画はこちら。
Cursorって何?

Cursorは、AIを活用してコーディング作業を効率化するテキストエディタで、Visual Studio Code(VSCode)をフォークして作られています。
VSCodeに慣れている開発者にとっては馴染みのある画面になっています。
特徴として
・AI技術を活用したプログラミング: AIを利用してコードの自動生成やエラーの検出、修正が可能です。
・ChatGPTの統合: ChatGPTにコードに関する質問をすることができ、リアルタイムで回答を得られます。
Tldraw / UI Sketcherって何?

公式サイト↓

Tldrawは、テキストを使って簡単に図やイラストを作成するためのツールです。
“Tldraw”は、”Text Language Draw”の略で、テキスト言語を使用して図を描くことができるという意味です。
特定のテキストのパターンを使用して、線や形、色などの要素を指定することで、テキストベースで図を作成することができます。
たとえば、”line 10,10 100,100″というテキストを入力すると、始点(10,10)から終点(100,100)までの直線が描かれます。
プログラミングやデザインの知識がなくても、誰でも簡単に図を作成できる便利なツールです。
本記事ではTldrawをベースとしたUI Sketcherを使用します。
Cursorのインストール

公式サイトからインストーラーをDLしてインストールします。料金体系がいくつかありますが無料のBasicプランでも十分に使用できます。
CursorエクステンションのUI ScketcherとHTML Previewをインストール
左ペイン上部のエクステンションメニューからUI SketcherとHTML Previewをインストールします。
UI Sketcherはユーザーは手書きのスケッチやドラッグ&ドロップの操作を通じて、ウェブサイトやモバイルアプリの画面、コンポーネント、レイアウトなどを作成することができます。
UI Sketcherには、さまざまなツールや要素が備わっており、ボタン、テキストボックス、イメージ、ナビゲーションメニューなどのUI要素を簡単に追加できます。
HTML PreviewはCursor上でHTMLコードのプレビューが可能になります。
UI Sketcherのセットアップ

ラフスケッチからコードを生成させるためにはOpenAIのAPIキーが必要になります。
あらかじめ取得してメモしておきましょう。
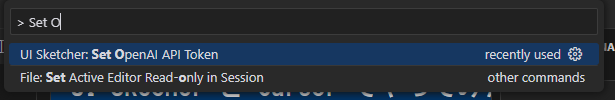
Cursorウィンドウトップに> Set OpenAI API Tokenコマンドを入力しOpenAIのキーをセットします。
UI Sketcherのボードを開くには > Open drawing boardコマンドを実行します。
ワイヤーフレームからコードを自動生成させてみる

コード生成用にシンプルなワイヤーフレームをお借りしてきました(https://www.edrawsoft.com/jp/website-wireframe-templates.html)。
UI Sketcher画面下部のイメージアイコンからUI Sketcherに読み込ませて右上のMake Realをクリック
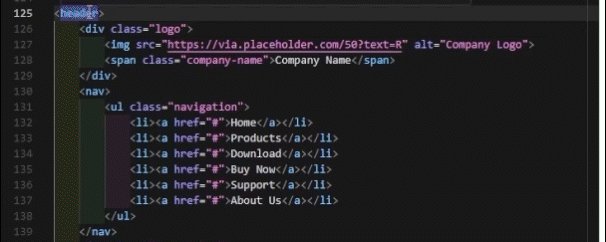
HTMLコードが自動生成されていますね。
コードの修正をAIにお願いしてみる

このままだとヘッダーがスクロールに合わせて画面から消えてしまうので固定してみたいと思います。
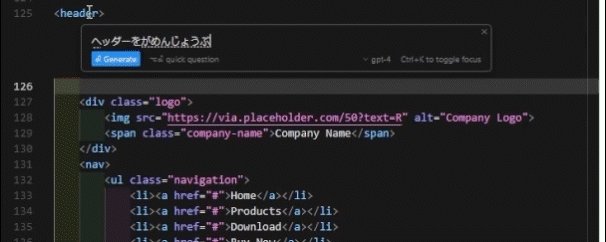
当該コードを選択してCmd (Ctrl) + k
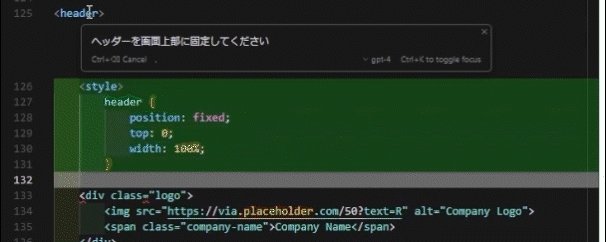
画面上部に固定するようAIにお願いします。
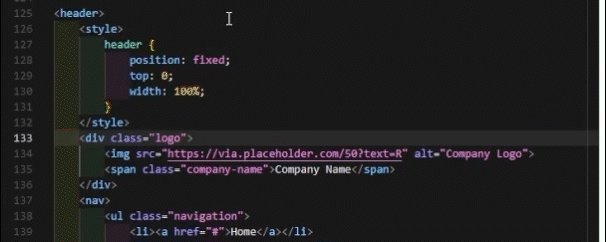
画面上部に固定するCSSが生成・挿入されました。
まとめ

実際にCursorとUI Sketcherを使ってほぼノーコードでHTMLとCSSを生成してみました。
リアルタイムにコードが生成される様と自然言語で実装の命令を行える事は革命ですね。
ただ現時点では生成されるコードが想定していたものからかけ離れていたり、AIに最適なコードを書かせるためにどういった命令文がベストか?という問題があるように感じました。
この辺りの不便さはテクノロージーの進歩によって改善されていくはずなので、自然言語でコーディングができる時代を楽しみに待ちましょう。






コメント