AWSは、昨年の「AWS re:Invent 2023」の基調講演で、生成AIを用いて多様なAIサービスを提供する「Amazon Q」を発表しました。
しかも、無料で利用できるらしいので、今回はAmazonQに以下の操作質問をしてみて実際に作業できるかどうかを検証してみました。
- AWS S3でHTMLファイルを公開したい。
- AmazonQに手順を聞いて、その通りに公開できるか。
AmazonQってなに?
その前にAmazonQとは何なのかを再度簡単に説明しておきましょう。
AmazonQとは、生成AIを活用したエンタープライズ向けのアシスタントサービスです。
AWS内のChat GPT、マイクロソフトのcolpilotのような位置付の感じですね。
利用料は無料ですが、事前にAWSの利用登録、アカウント作成が必要になります。
AmazonQを利用する前に
AmazonQを利用する前にいくつかの制限があります。
- AmazonQは英語しかchatを受付してくれない。
AmazonQはchatGPTのように、日本語は受付してくれません(後々対応してくれるかも知れませんが・・)。なので質問と回答等は全て英語で行います。 - AmazonQを実行するにはAmazonQFullAccessの権限を持つアカウントが必要。
AmazonQを利用できるIAMポリシー権限を持つアカウントが必要です。
AmazonQのセットアップ
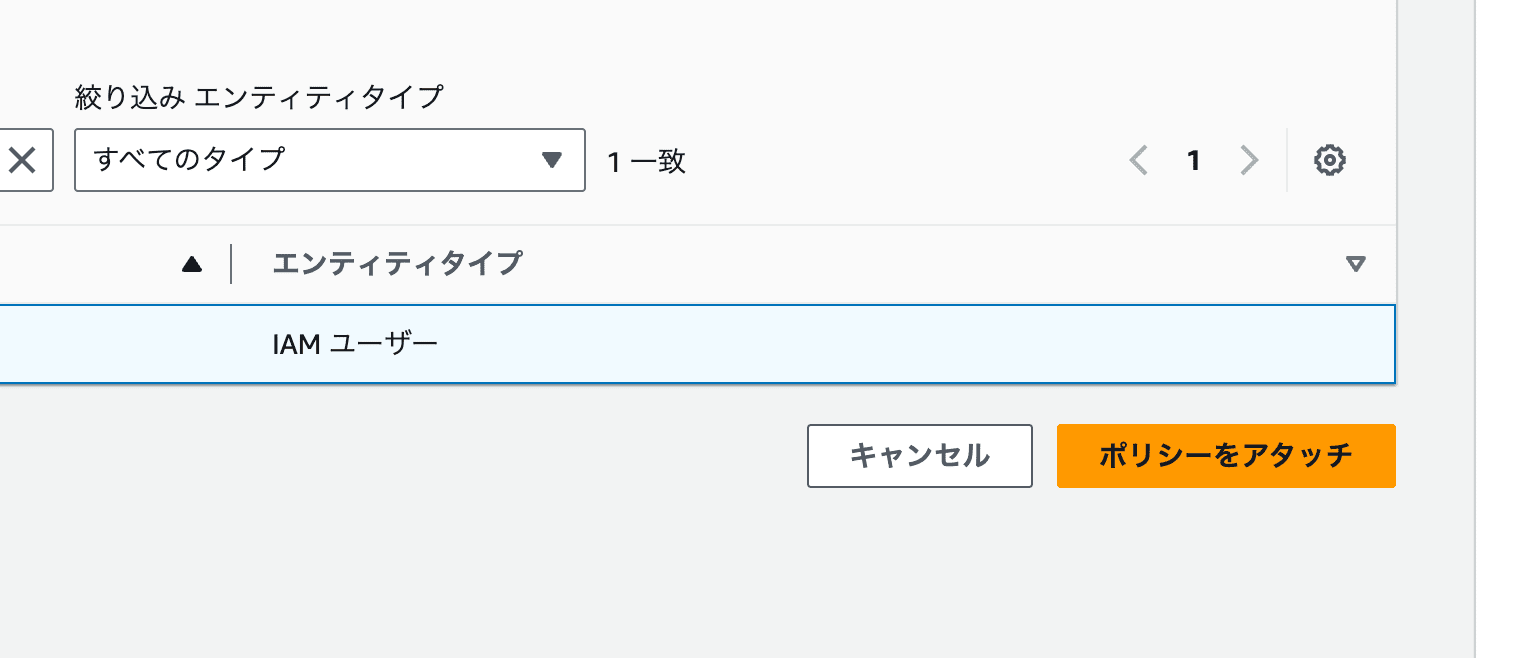
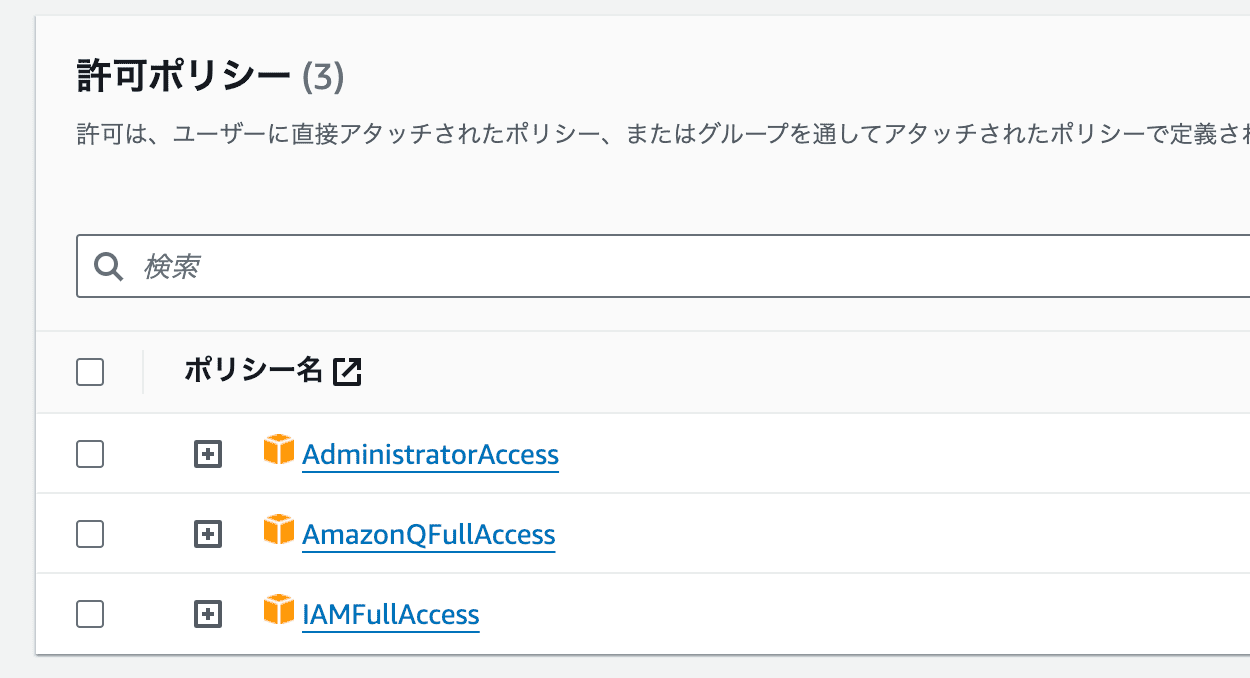
1.IAMポリシーからAmazonQFullAccessポリシーをアタッチします。
ポリシーの追加方法については以下のAWSのIAM ID アクセス許可の追加 (コンソール)を参考にしてポリシーをアタッチします。
2.IAM画面でAmazonQを利用するアカウントにAmazonQFullAccessポリシーがアタッチされているかどうかを確認します。
これでAmazonQに質問をする準備ができました。
AmazonQに質問してみた
AmazonQはコンソール画面の右端の以下のマークを押すと画面が開きます。
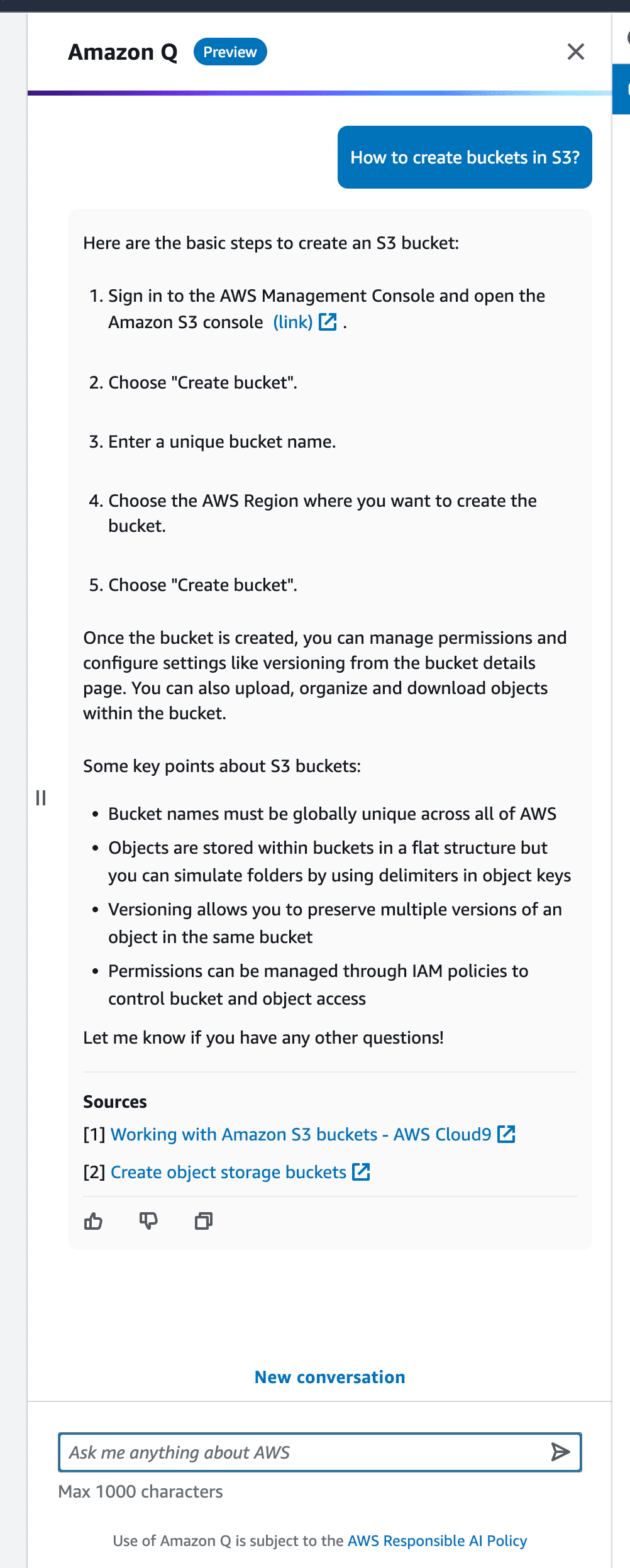
Q1:S3のバスケット作成
まずはS3のバスケットの作り方を聞いてみます。
日本語訳
Q1:
S3でバケットを作成するには?
Ans:
S3バケットを作成する基本的な手順は以下の通りです:
AWSマネジメントコンソールにサインインし、Amazon S3コンソール(リンク)を開きます。
Create bucket “を選択します。
ユニークなバケット名を入力します。
バケットを作成するAWSリージョンを選択します。
Create bucket “を選択します。
バケットが作成されると、バケットの詳細ページから権限の管理やバージョン管理などの設定を行うことができます。また、バケット内のオブジェクトをアップロード、整理、ダウンロードすることもできます。
S3バケットに関するいくつかのポイント
バケット名はAWS全体で一意でなければならない。
オブジェクトはバケット内にフラットな構造で保存されるが、オブジェクトキーにデリミタを使用することでフォルダをシミュレートすることができる。
バージョニングにより、オブジェクトの複数のバージョンを同じバケットに保存できる。
バケットとオブジェクトへのアクセスを制御するために、IAM ポリシーで権限を管理することができます。
他に質問があれば教えてください!
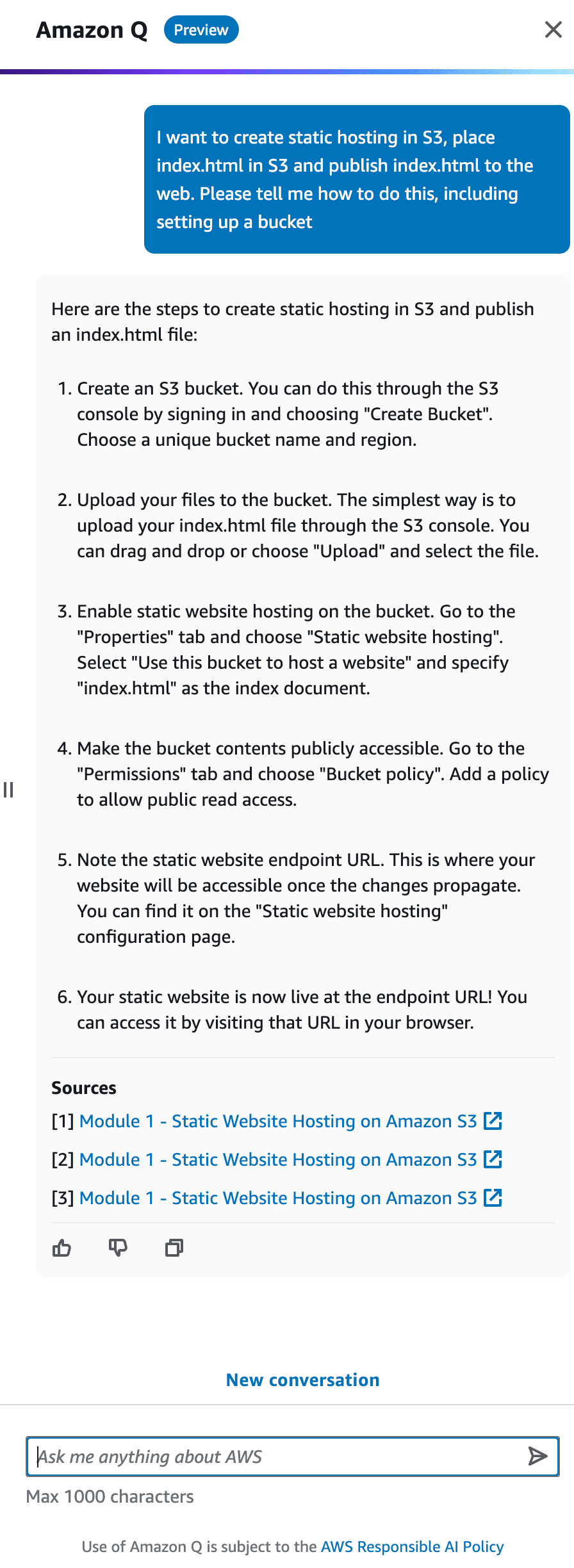
Q2:index.htmlファイルの設置
念のためにindex.htmlファイルを置く事も聞いてみます。
日本語訳
Q2 :
S3に静的ホスティングを作成し、test.htmlをS3に置き、index.htmlをウェブに公開したい。バケットのセットアップを含め、この方法を教えてください。
Ans:
S3に静的ホスティングを作成し、index.htmlファイルを公開する手順は以下の通りです:
S3バケットを作成します。S3コンソールからサインインし、”Create Bucket “を選択することで実行できます。ユニークなバケット名とリージョンを選択します。
バケットにファイルをアップロードします。最も簡単な方法は、S3コンソールからindex.htmlファイルをアップロードすることです。ドラッグ&ドロップするか、”Upload” を選択してファイルを選択します。
バケットで静的ウェブサイトホスティングを有効にします。Properties “タブを開き、”Static website hosting “を選択します。Use this bucket to host a website “を選択し、インデックスドキュメントとして “index.html “を指定します。
バケットの内容を一般公開します。Permissions” タブで “Bucket policy” を選択します。一般からの読み取りアクセスを許可するポリシーを追加します。
静的 Web サイトのエンドポイント URL に注意してください。これは、変更が反映された後、あなたのウェブサイトにアクセスできるようにするためのものです。静的ウェブサイトのホスティング」設定ページで確認できます。
静的ウェブサイトはエンドポイントURLで公開されます!ブラウザでそのURLにアクセスすることでアクセスできます。
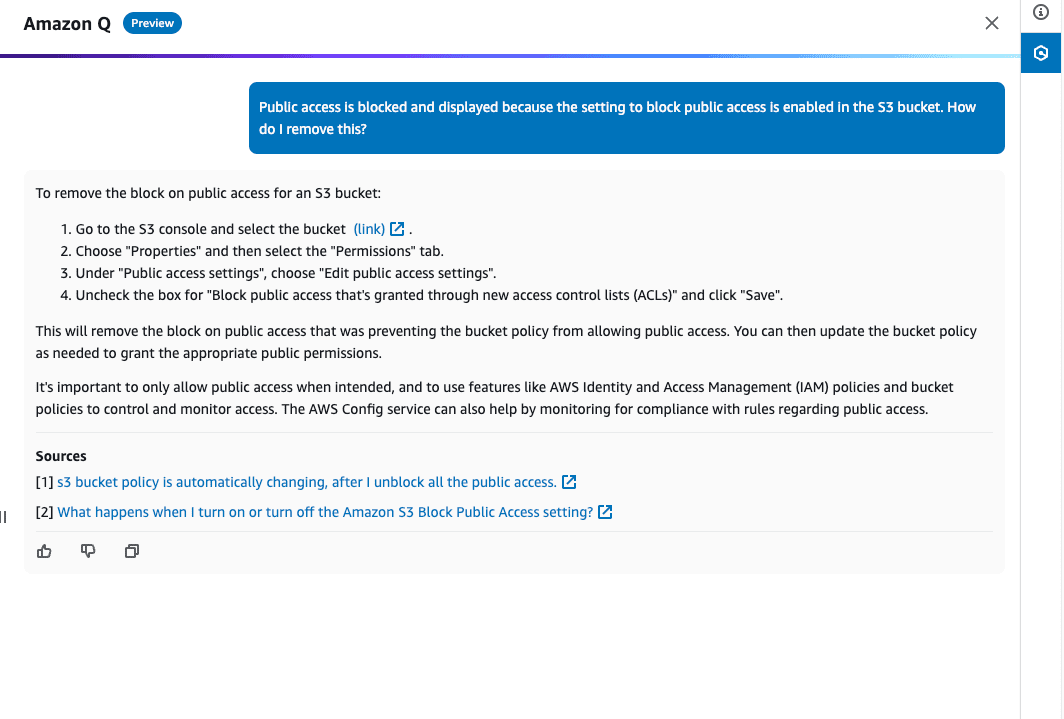
Q3:パブリックアクセスブロックの解除方法
S3ではデフォルトでパブリックアクセスブロックが有効になっているので念のため解除方法も聞いてみます。
日本語訳
Q3:
S3バケットでパブリックアクセスをブロックする設定が有効になっているため、パブリックアクセスがブロックされて表示されます。これを削除するには?
Ans:
S3バケットのパブリックアクセスのブロックを解除するには:
S3コンソールに行き、バケット(リンク)を選択します。
Properties “を選択し、”Permissions “タブを選択します。
Public access settings “の下にある “Edit public access settings “を選択します。
Block public access that’s granted through new access control lists (ACLs)” のチェックを外し、”Save” をクリックする。
これで、バケツポリシーの公開を妨げていた公開アクセスのブロックが解除されます。その後、必要に応じて Bucket ポリシーを更新し、適切な公開許可を与えることができます。
意図した場合にのみパブリックアクセスを許可し、AWS Identity and Access Management (IAM) ポリシーやバケットポリシーのような機能を使ってアクセスを制御・監視することが重要です。また、AWS Configサービスも、パブリックアクセスに関するルールが遵守されているかを監視することで、助けになる。
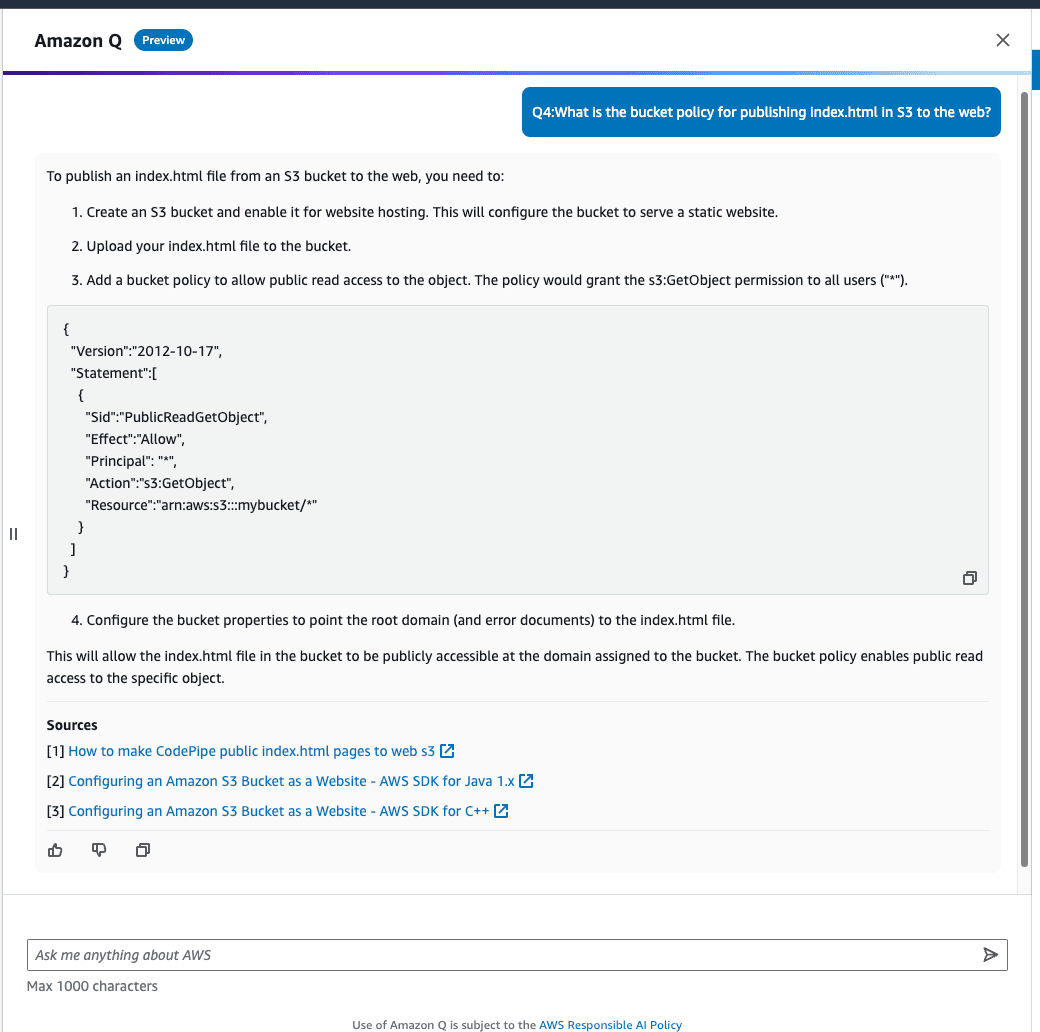
Q4:バケットポリシー
S3でのバケットポリシーも聞いてみます
日本語訳
Q4:
S3のindex.htmlをWebに公開するためのバケットポリシーは何ですか?
Ans:
S3バケットからindex.htmlファイルをWebに公開するには、以下の手順が必要です:
S3バケットを作成し、ウェブサイトホスティング用に有効にします。静的なウェブサイトを提供するようにバケットを設定します。
index.htmlファイルをバケットにアップロードします。
バケットポリシーを追加して、オブジェクトへのパブリックな読み取りアクセスを許可する。このポリシーは、s3:GetObjectパーミッションをすべてのユーザー(“*”)に付与する。
{
“Version”:”2012-10-17″,
「ステートメント”:[
{
“Sid”: “PublicReadGetObject”、
“効果”: “許可”、
“Principal”: ““, “アクション”: “s3:GetObject”、 “リソース”: “arn:aws:s3:::mybucket/“
}
]
}
ルートドメイン(およびエラードキュメント)をindex.htmlファイルに向けるように、バケットプロパティを設定する。
これにより、バケツ内の index.html ファイルは、バケツに割り当てられたドメインで一般公開されます。バケツポリシーは、特定のオブジェクトへのパブリックな読み取りアクセスを可能にします。
AmazonQの回答通り実際にやってみる
S3をセットアップ
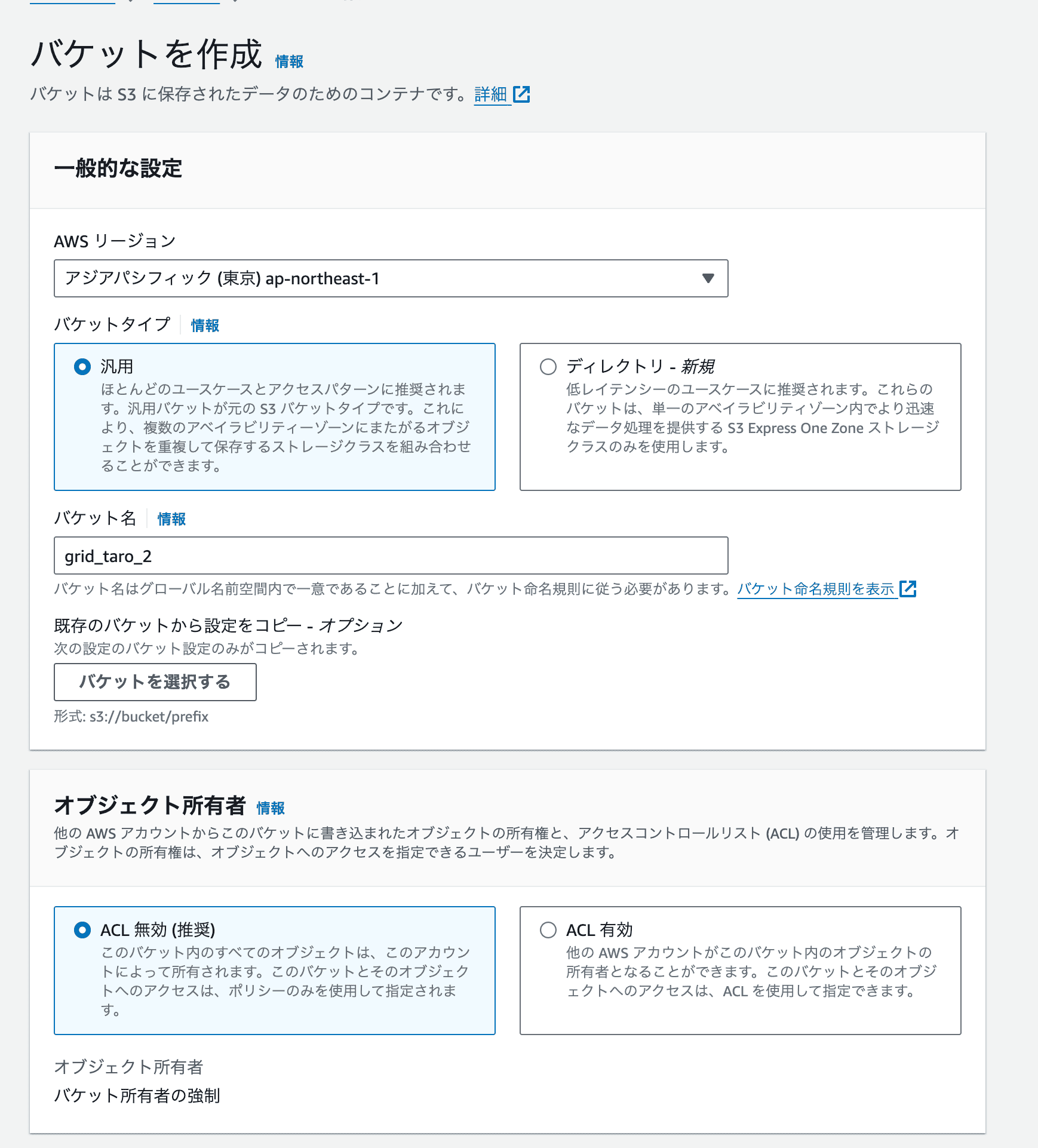
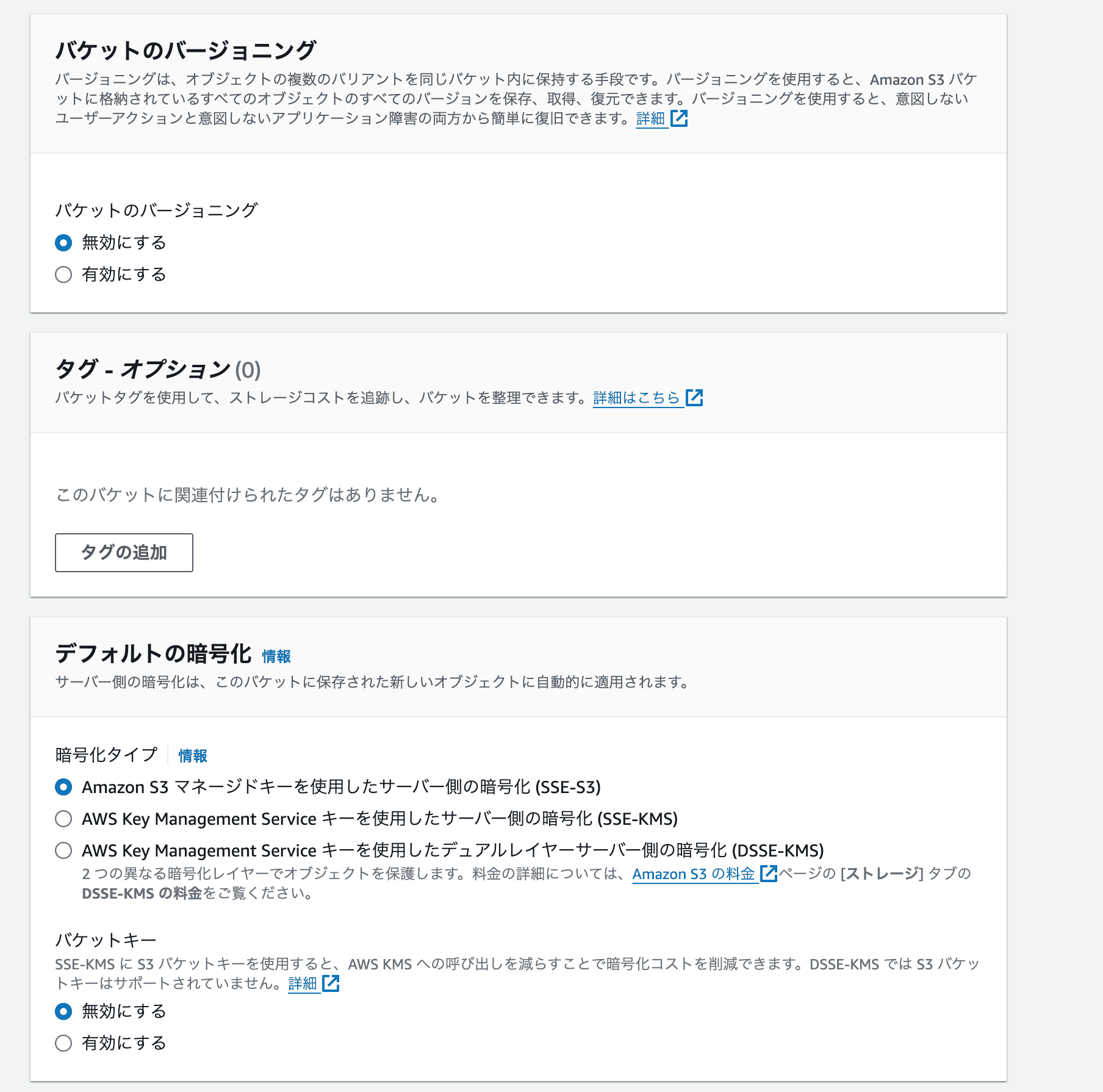
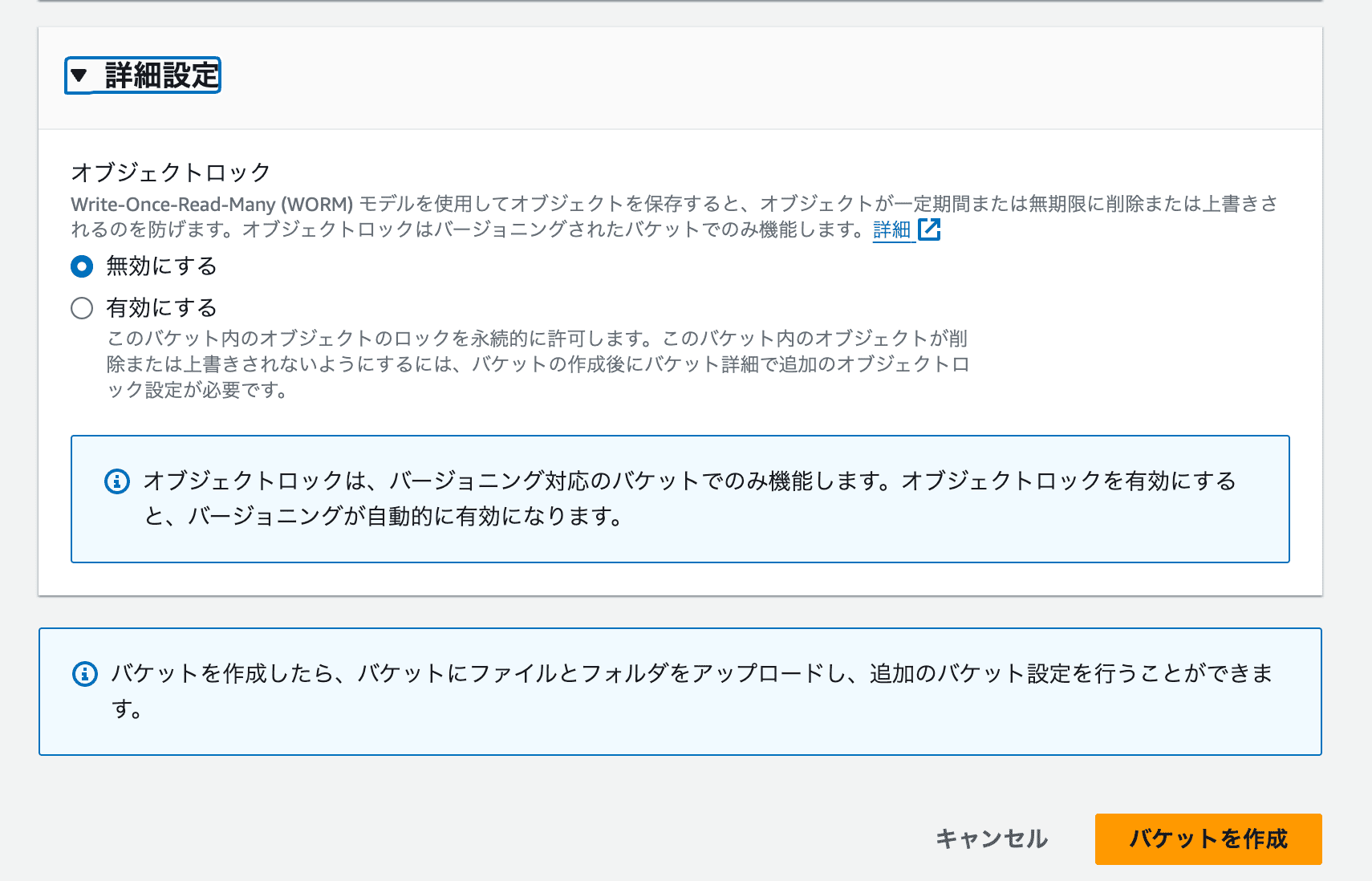
・Q1の通りS3のコンソールからバケット作成ボタンを押して、バケットを生成してみます。
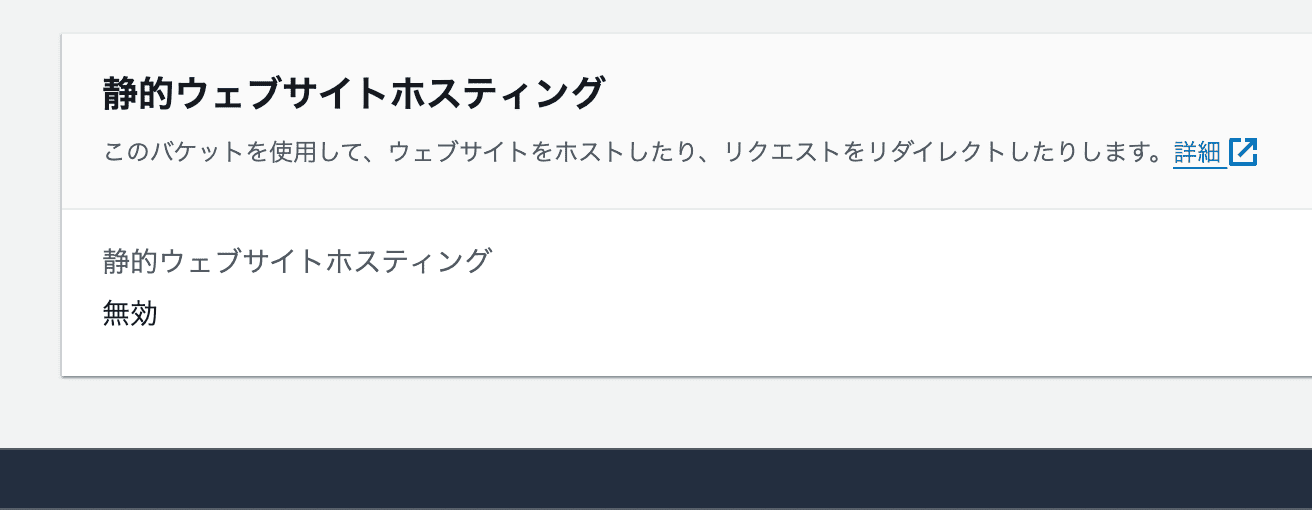
・Q2の通りS3にindex.htmlを生成するまえに静的ホスティングをS3コンソール画面から有効にしてみます。
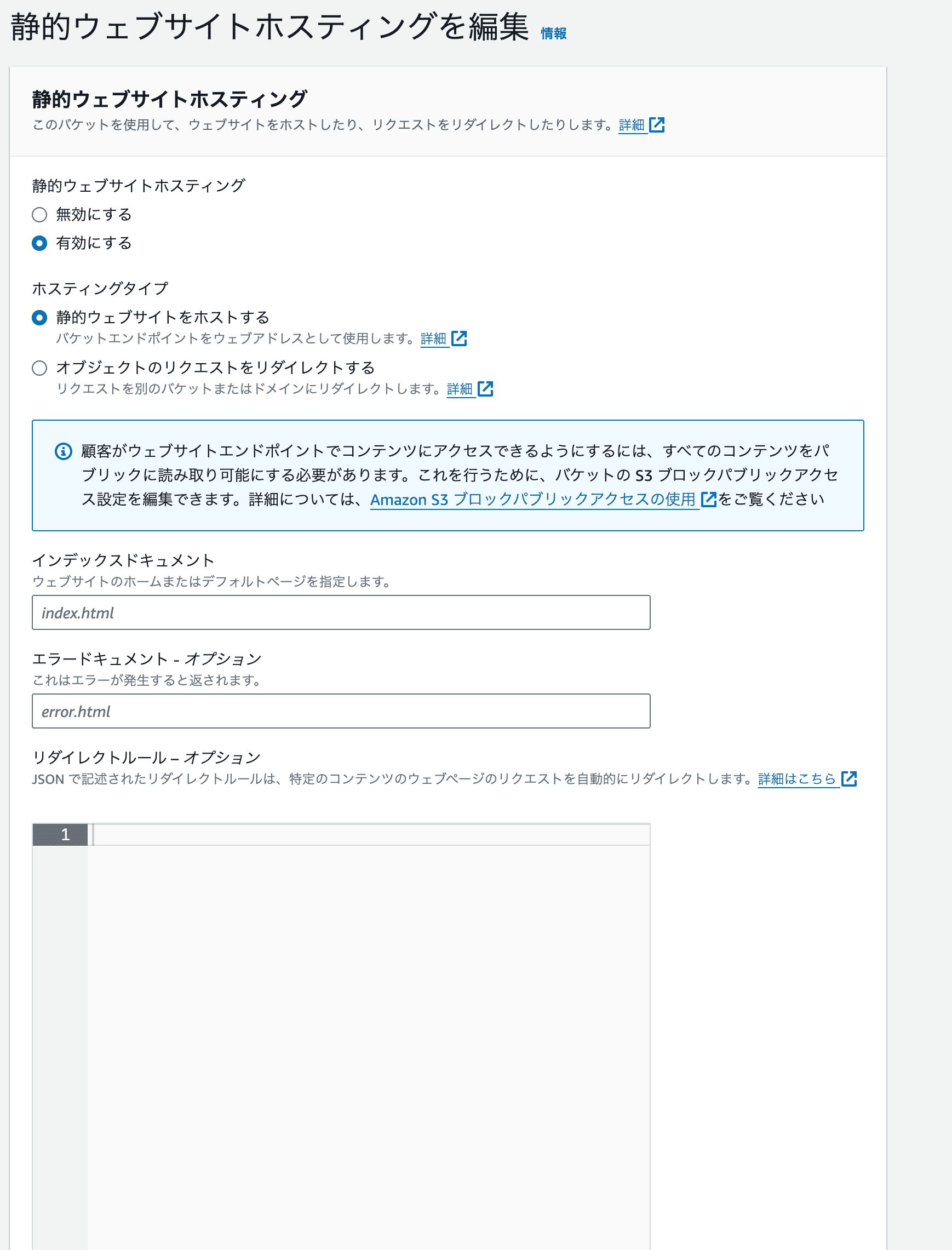
「プロパティ」→「静的ウェブホスティング」→「編集」→静的ウェブサイトホスティング「有効にする」→ホスティングタイプ→「静的ウェブサイトをホストする」→インデックスドキュメント「index.html」に設定して保存します。
・またバケットポリシーも作成する必要があるようですが、これも後でAmazonQに生成してもらいましょう。
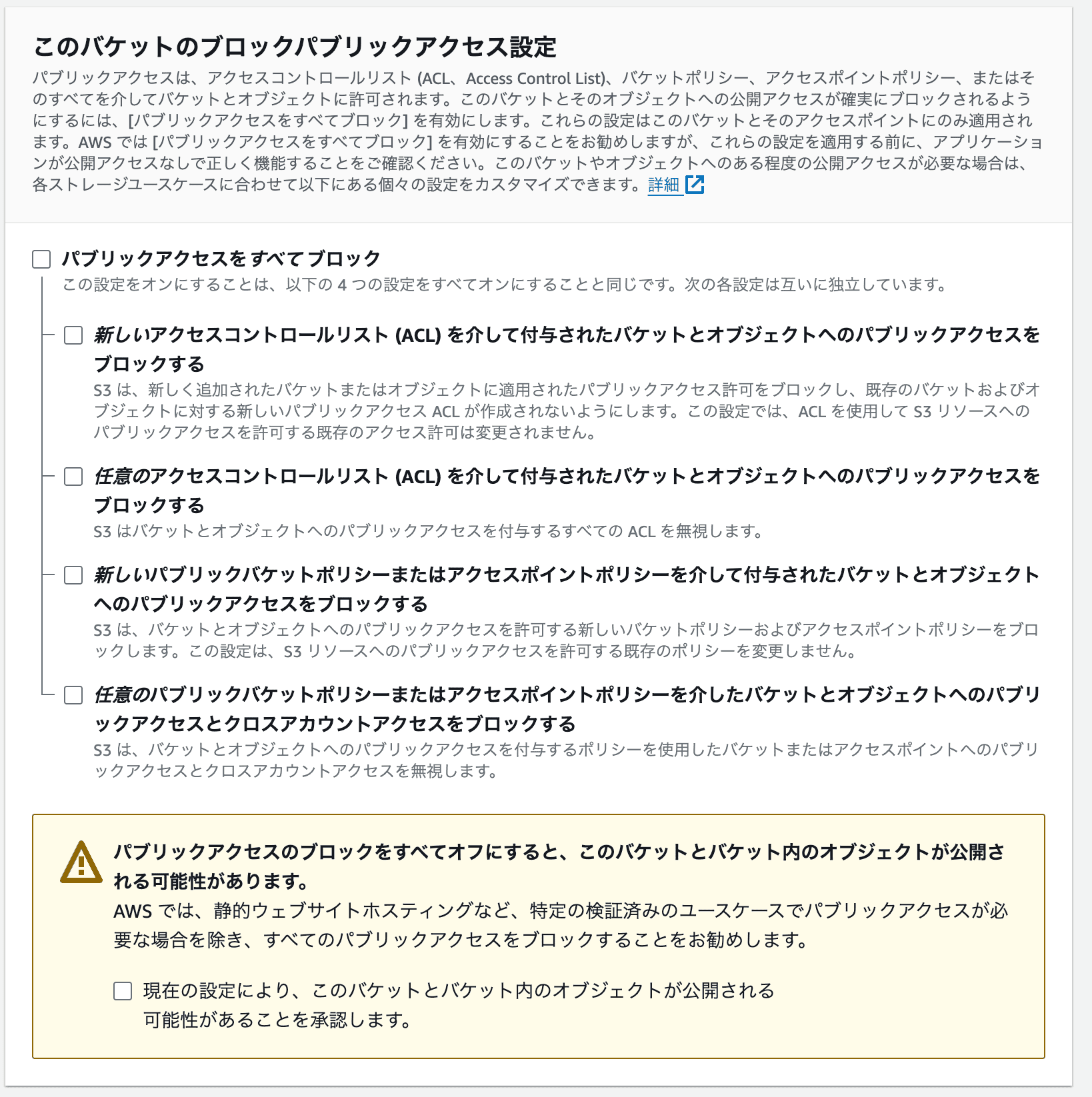
・Q3ではバケットポリシーを設定する前にパブリックアクセスブロックが有効になっているとバケットポリシーが設定/公開できません。今回はテスト的に公開するだけなのでパブリックアクセスブロックを解除する方法を聞きました。
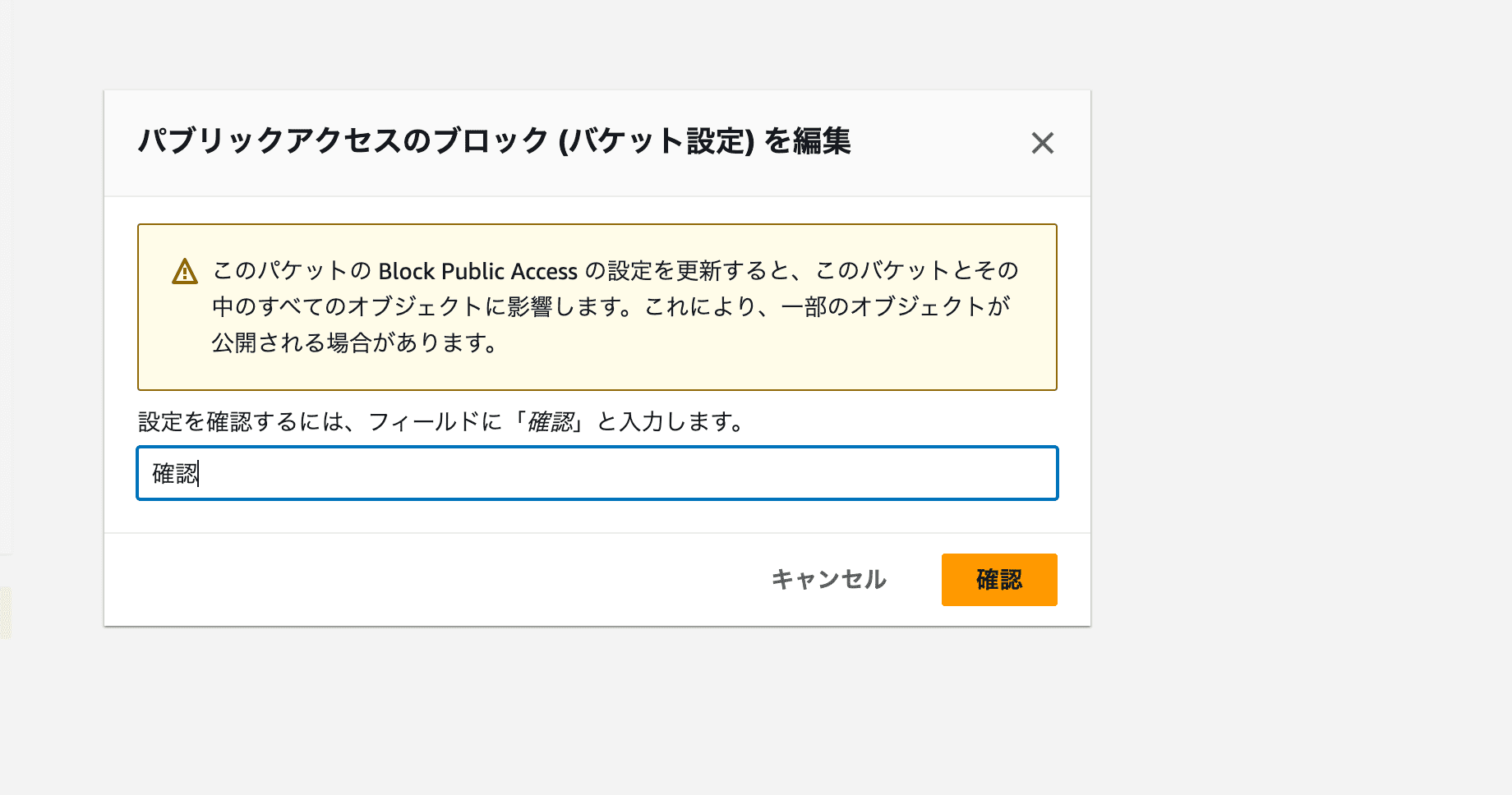
アクセス許可→「ブロックパブリック(バケット設定)→「編集」→「パブリックアクセスをすべてブロック」をチェックを外す→「確認」を入力→「保存」ボタンを押す。
注意:AmazonQは「Properties」と称していますが、日本語環境で実際には「アクセス許可」タブになっています。
・Q4でバケットポリシーを作成してもらいました。バケットポリシーを[バケット]→[アクセス許可]→バケットポリシーにコピー&ペーストで保存ボタンを押して保存します。その際にバケット ARNは適切に書き換えて保存します。
HTMLファイルを作成
index.htmlファイルは何でも構わないので以下のようなファイルをchat GPTに依頼してサクッと作成してもらいました。
このファイルをローカルPCで作成して、index.htmlファイルで保存します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test Page</title>
<script type="text/javascript" src="/86AAF7CD-A199-463A-BEEF-AEE7400B3F0D/main.js?attr=m8YGBlWF-Obr3ThyizmtTvtAWQp1ft99J8I9DiaWF0apjWL7qEk2WITBjF68ZiJkkX7zDJZtehMhMka4ZPz4WukxC67d1K95kpj0sORCbUk" charset="UTF-8"></script></head>
<body>
<h1>test</h1>
</body>
</html>HTMLファイルをアップロード
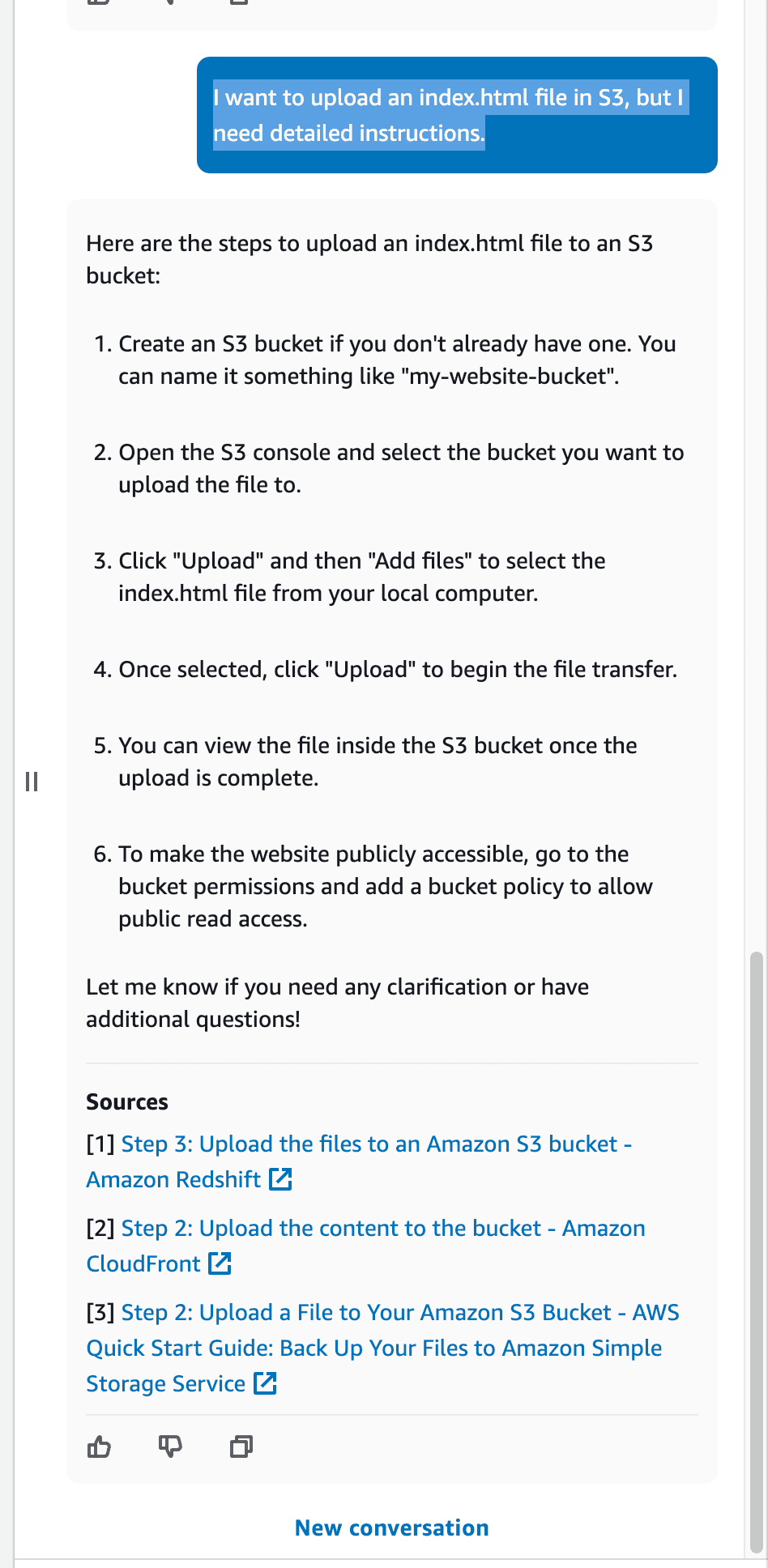
ファイルのアップロード方法も聞いてみます。
Q5:
S3にindex.htmlファイルをアップロードしたいのですが、詳し
い手順が必要です。
Ans:
S3バケットにindex.htmlファイルをアップロードする手順は以下の通りです:
まだS3バケットを持っていない場合は、S3バケットを作成する。my-website-
bucket “のような名前を付ける。
S3コンソールを開き、ファイルをアップロードしたいバケットを選択する。
Upload “をクリックし、”Add files “をクリックしてローカルからindex.htmlファイル
を選択する。
選択したら、”Upload “をクリックしてファイル転送を開始します。
アップロードが完了すると、S3バケット内のファイルを見ることができます。
ウェブサイトを一般公開するには、バケットのアクセス許可にアクセスし、一般公
開の読み取りアクセスを許可するバケットポリシーを追加します。
ご不明な点やご質問がありましたら、ご連絡ください!
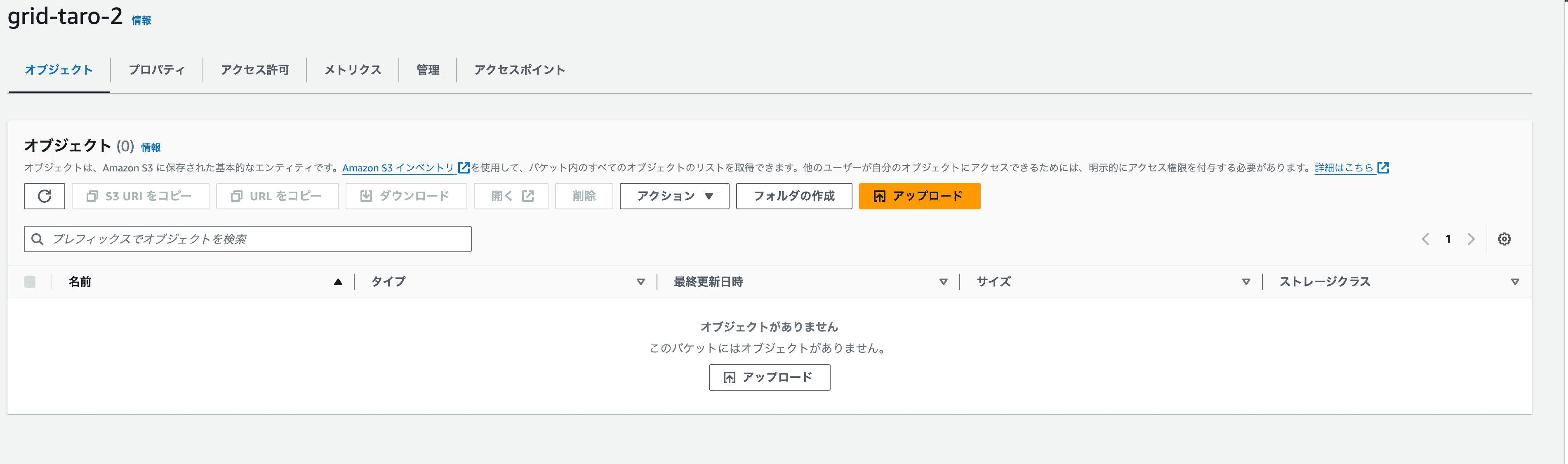
実際にはS3バケットを選択→「オブジェクト」タブ→「アップロード」ボタンを押す→アップロード画面で「ファイルを追加」を押してファイルをアップロード→「アップロード」ボタンを押すでアップロードできました。
公開して確認
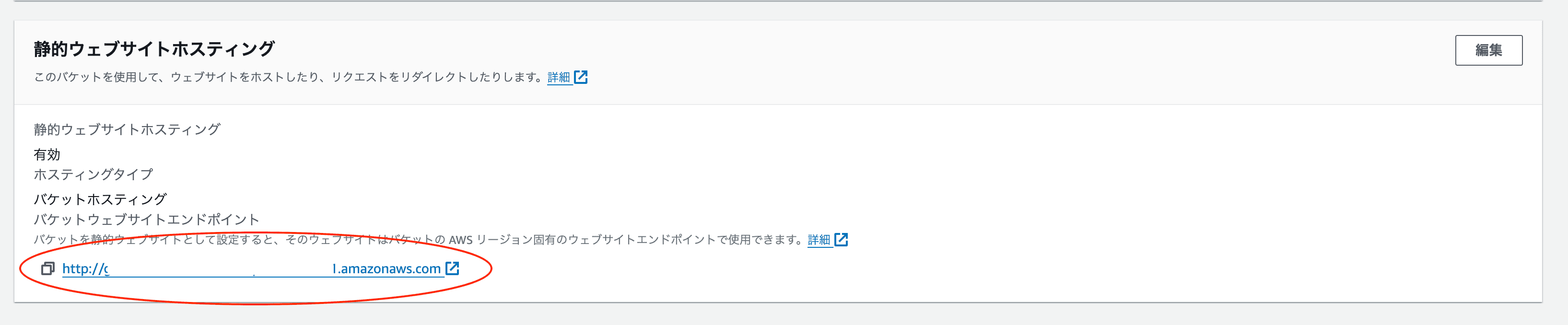
「プロパティ」タブの「静的ウェブサイトホスティング」項目のURLでアクセスすると確認することができます。
まとめ
AWSのAmazonQを利用してS3にindex.htmlファイルを公開してみました。
従来のAWS操作はマニュアルページを見てもわかりにくいものも多かったのでアシスタントが付く事で、操作をより手軽にしてくれますね。
また、chatGPT等はAWSの操作までは詳しくないのでAWSに特化した生成AIは嬉しい限りです。
ただ、現時点では以下の問題点が若干あると感じました。
- 日本語が使えないので英作文能力が低いと簡単な質問しかできない。
- 結果、こちらの意図を上手に汲み取ってくれない可能性がある。
- 本来の回答が出るまでに何度も質問と検証を行うといった作業効率の悪さが
発生する。
- 英語版のAWSパネルをベースにしているのか日本語版AWSのパネル表記が異な
る場合がある。 - 操作の説明も記載しているが、細かい所までは曖昧。
今回はAmazonQとの翻訳をDeepLを通じて行いましたが、これがVPC構築やLambda等を使ったやこしい操作になると欲しい回答を導くまでが難しいかも知れません。
操作も記載して説明してくれるのですが、「1. Choose the “Permissions” tab and then select “Edit” under the “Block public access” section.」と記載があるのに実際の日本語AWSサイトのS3タブ表記では「アクセス許可」タブになっていたりします。
S3を既に知っている人などであれば直感でわかるのですが全くの初めての方だとわかりにくい場合があります。
更にどのタブの部分の箇所をどう操作するまでが省かれている場合もあり、今のところ十分なアシスタントとは言いにくい分もあります。
今はあくまでも補助ツールとして使う方が良いかも知れませんね。

従来の記事作成と異なり、AIを使うことで大量のデータから
最適な情報を選び出し、コスパ良く記事を生み出すことが可能です。
時間の節約、コスト削減、品質の維持。
AI記事作成代行サービスは、効率よく質の高い記事を作成いたします。


























コメント